Invest in yourself! Get 25% off everything this week only – use GROW25 at checkout.

The user experience (UX) writing field is growing rapidly but remains relatively new in the greater ecosystem of UX. It’s still figuring itself out as a discipline, which means there are many different approaches to the process of writing UX copy. Drawing from the standard practice in UX design, your potential employer may give you a challenge during the interview process for a UX writing position.
This is your chance to put your writing skills to practice while showing the team how you collaborate and problem-solve. I recently completed such a challenge and despite the abundance of articles on the process for UX design roles, I had a hard time finding resources focused on UX writing tasks. To help future job applicants, here’s how I tackled the challenge.
This is the information included in the challenge brief:
Your team is working on revamping the sign up/sign in page of the website. As part of this process, they’ve asked you to rewrite the copy.
Take a look at the page below and rewrite any copy that you feel could improve. Make sure to add comments to explain your copy decisions.
Goal: To make it easy for registered users to sign in and to encourage new users to register and create an account.
Audience: Registered and non-registered users.
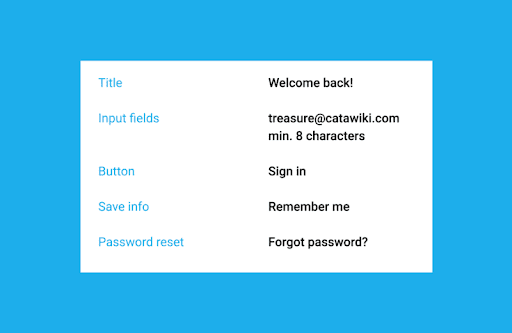
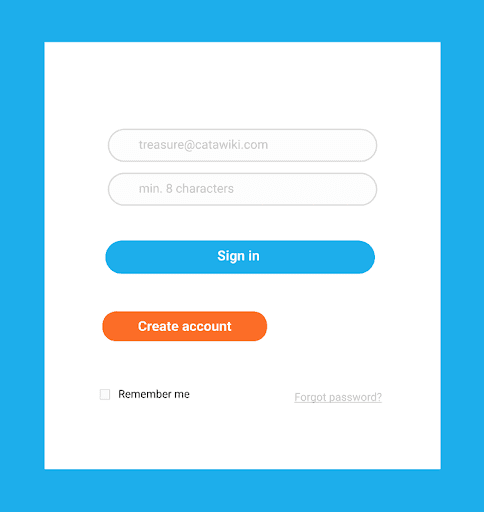
 The screens with copy to revise.
The screens with copy to revise.
The challenge was completed remotely due to COVID-19.

I included an outline of my process with my final challenge
Start by using the classic design thinking approach
Ask the right questions and outline the information the challenge brief gave you. I started by identifying the user goals and needs, context, and the purpose of the components that were in the interface. Who are the users? When do they see this screen? What are they trying to do? How does the company want to sound?
I broke up the two screens according to the two target users, new (sign up) and returning (log in).

It’s expected that you’ll have questions, which illustrates your approach to solving problems and helps show that you can think critically about a user-centred project.
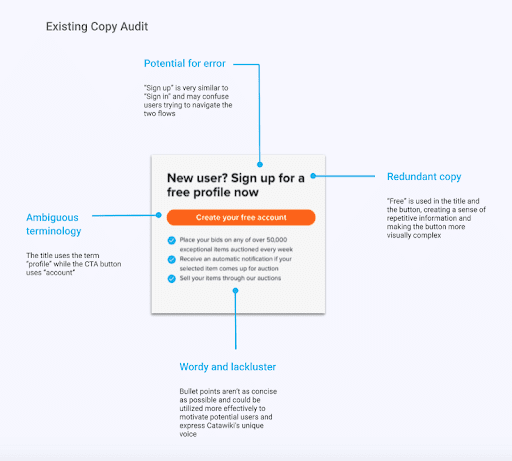
What’s working? What isn’t — and why? Identifying pain points will help you focus on what needs to improve.
 Sign up screen
Sign up screen
It’s important to articulate why you’ve identified certain things as pain points so that you can back up the revisions you make later on by showing how they address these pain points.
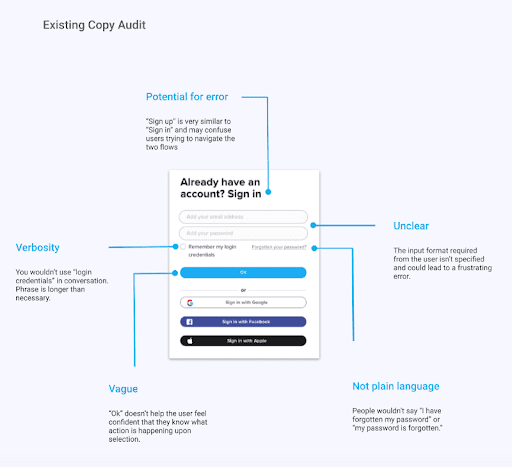
 Sign in screen
Sign in screen
Much like with UX design, in UX Writing the first thing you come up with will rarely be the final version. UX Writing is an iterative process, one that relies on testing, validating, and feedback. For the sake of time and efficiency, it’s best to acknowledge this approach during a challenge by creating revision options. I did this by coming up with three different revisions corresponding to each brand voice attribute and then narrowing it down to the copy that was most appropriate for that component in context. You can repeat this process for any copy that you think would benefit from multiple options.
For example, my 3 rewrites for the sign-up screen title “New user? Sign up for a free profile now” were:
Inviting
Join Catawiki. It’s free!
Informative
Create a free account.
Expressive
Discover the unexpected.
Based on the voice attributes and placement of this copy within the user journey, “Join Catawiki. It’s free!” is the most effective option. ‘Join’ helps create a sense of community, which is inviting. It’s informative because it’s clear to the user what they’re doing (together with the button copy). The simple exclamation mark at the end emphasizes the lack of financial commitment needed from users to join and adds enthusiasm.
This option also allows the CTA button to be more concise because it clearly outlines the key information users need to complete the action. For example, the third option would require the button to tell users what it does and that the service is free. This is the issue with the existing copy and makes the button copy too long.
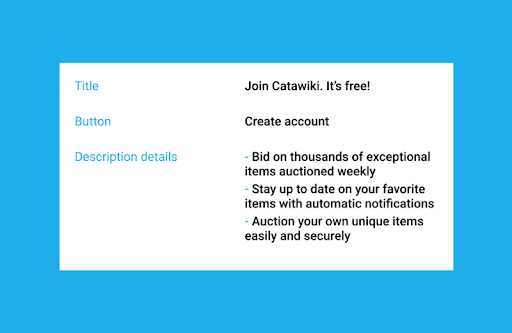
 Sign up screen revisions
Sign up screen revisions
I included my revisions at the top of my challenge document so the team could see the final rewrites before diving into my process to arrive at it.
 Log in screen revisions
Log in screen revisions
I stuck to the tried and true “4 C’s” when reviewing my rewrites. Is it clear? Is it concise? Is it consistent? Is it conversational?
These questions will also help you to choose between any rewrite options you’ve come up with.
 Examples of my revisions in existing UI components
Examples of my revisions in existing UI components
When in doubt, remember that writing is designing. You want to show your potential team that your approach is grounded in looking out for the user and thinking deeply about problems holistically. Showing your thought process is just as important as the actual UX copy that you write.
Make sure to adapt any part of the process that doesn’t make sense for your particular challenge. These steps are more of a starting guideline for anyone unsure of where to start. Part of the fun in UX writing is developing your frameworks and methods for working with product copy.
Last but not least — make use of all the great UX Writing content that’s out there. The UX writing community is new but mighty, with many talented professionals in the field contributing insights and resources. For this challenge, I found myself especially grateful to the writers below.
Best of luck to everyone on their UX Writing career journey!
Pembroke is a UX writer currently at Catawiki in Amsterdam. Connect with her on LinkedIn!
Over 125 content designers reveal how they use language models, their thoughts on the future of the industry, and more…
We’ll also send you news, discounts, job listings, and more
