Invest in yourself! Get 25% off everything this week only – use GROW25 at checkout.

Are you a technical writer looking for ways to level up your work? Are you interested in UX writing?
If you answered yes to these questions, you’re in the right place. Welcome. Our new course guides tech writers like you to the UX tools and strategies you need to get ahead of the curve, flex new skills, and become a user-centered technical writer.
“Discover the incredible amount of impact you have, how to bring UX principles into documentation, the basics of UX writing, as well as a ton of other tools, tricks, and best practices for writing human-centered technical content.”
— Dave Connis, Sr. Documentation & UX Writer, Course Author
Lesson 1: Technical & UX writing compared
Lesson 2: How good UX affects documentation
How long is the course? Is it self-paced?
Time estimates fall around 20-40 hours of study and practice work for this course depending on your speed. There are 5 units in the course. Each unit is broken down into a series of 3-6 lessons with practice quizzes and reviews along the way. To be certified, you must receive a passing score on the final project and final exam.
This course is designed to fit around your schedule; lessons are available on-demand at any time. There is no live instruction, so you’re free to study at your own pace.
Who is the course for? What are the prerequisites?
This course is made with technical writers in mind. If you’re a tech writer who’s interested in applying UX best practices to your work, this course is for you. If you’re a tech writer who is interested in moving into UX writing full-time, consider UX Writing Fundamentals.
Prerequisites:
How does this course differ from UX Writing Fundamentals?
The UX Writing Fundamentals course is designed for writers who are new to working as part of a design team. Perfect for junior writers looking to make a switch, or writers transitioning from adjacent roles who want to take on UX writing full time.
UX Writing for Technical Writers takes your existing technical writing knowledge and builds on it. You’ll learn to apply UX writing best practices to your work as a tech writer plus how to write for UI components. Designed for writers who want to be competent in both disciplines.
Is there a professional certification upon course completion?
Yes! If you successfully complete the final project and exam, you’ll walk away with a certificate to showcase your new skills.
Why should I study with UX Content Collective?
Unlike other courses out there, our courses are developed by expert UX writers and managers from companies like Google, Intuit, MYOB, Charter Communications, Amazon, and more. Studying with the UX Writers Collective will set you up to succeed at similar tech companies like Apple, Microsoft, Spotify, Shopify, and Netflix.
Already work in tech, but need to hone some world-class writing skills? Are you ready for a fun, creative, and lucrative job?
Come study with us! Our courses provide:
Let’s acknowledge that there’s a growing overlap between technical writing and user experience (UX) writing. Technical writers are expected to understand what it means to be user-centered, efficient, clear, and focused on task completion. Many companies already consider their tech writers to be UX writers, and UX writers often write for technical audiences. There’s a spectrum between the two writing roles, not a hard line.
The goal of this course is to provide tech writers with UX and user-centered tools and frameworks to help them design and advocate for more user-focused experiences.
After completing the course as a technical writer, you’ll know how to:
Let’s start with a rough comparison of each role. Differentiating between the two will help us articulate how to move the roles closer together.
At the most basic level, both types of writing help people to get stuff done using software or computers. Both types of writers must understand:
Both use language-based principles like information hierarchy and architecture, preferred language, content formats, logical learning, and task flows.
Because writing for software ranges from very simple apps to highly complex systems, the line between tech writing and UX writing isn’t solid. It’s blurry and evolving, so imagine each sentence below with a “generally” or an “often” in front of it.
Because software, apps, websites, and voice experiences continue to evolve beyond these simplified definitions, we’ll leap ahead a bit and introduce a new term: technical UX writer.
This new term will let us refer to “a technical writer who makes extensive use of UX writing principles and approaches” in a much shorter, easier way. No one outside of this course will recognize a whole new field or discipline—it’s just shorthand for us to use together in this course.
Part of the power of being a technical UX writer comes from understanding and accepting that documentation is more than just step-by-step instructions. Tech docs support products, but the truth is—they often are the product. A technical customer’s most extensive interaction with a company often happens with the documentation.
Imagine there’s a spectrum for documentation: at one end, we have static, traditional docs that provide a lot of information, but don’t take user needs or flows into account. At the other end, we have user-centered docs that align with user needs, goals, and intentions.
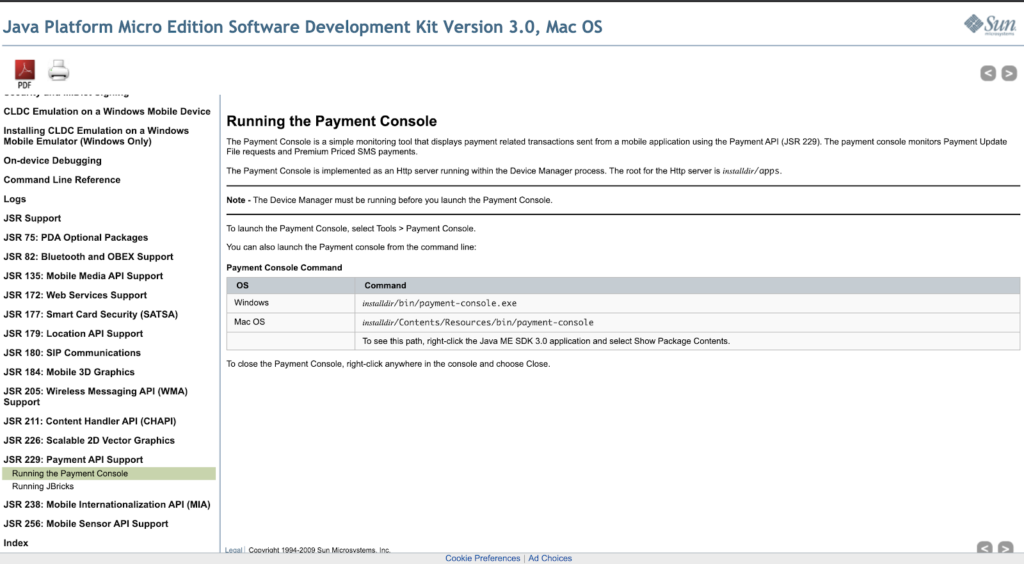
This Sun Microsystems screen is a typical example of documentation that provides info, but isn’t user-centered. It’s a jumble of concept, task, and reference info that the user must parse through to complete a task.

Source: Java ME Platform Software Development Kit (SDK) via Oracle
In the screen capture you can see:
In this example, we might say the common standard has been achieved. Done. Move on. Let them go to Stack Overflow if they need more.
A developer might go to the docs, get what they need, and then get out, thinking nothing of the “experience.” That’s not terrible, but it falls short of the goal to support technical users in a deeper, more intentional way that aims to proactively help users.
Consider the following API documentation from Stripe:
Source: Stripe documentation
First, note that both of the example docs shown are for payment APIs. The first doc example is a static image, but the second doc is an animated GIF that guides users through a series of steps that match how they might complete a task.The first experience has no interactivity. The explanation is almost stark. The second is rich and dynamic, giving users more than just the minimum information they need. The Stripe documentation is designed with the user in mind and a focus on user success.
The value to Stripe goes far beyond business outcomes like decreased support calls and churn. They’re also building value like:
The bottom line? Good user experience design adds value to products of any kind—including documentation. In the remainder of the course, we’ll focus on how to bring good UX to your documentation and writing processes.
[END OF COURSE SAMPLE]
Over 125 content designers reveal how they use language models, their thoughts on the future of the industry, and more…
We’ll also send you news, discounts, job listings, and more
